In this information era buying a t-shirt from across the world is just one click away. A lot of research needs to be done when you buy things online. It's very time consuming and it’s really frustrating to research a product when there’s so much information that distracts you and is not trustworthy.
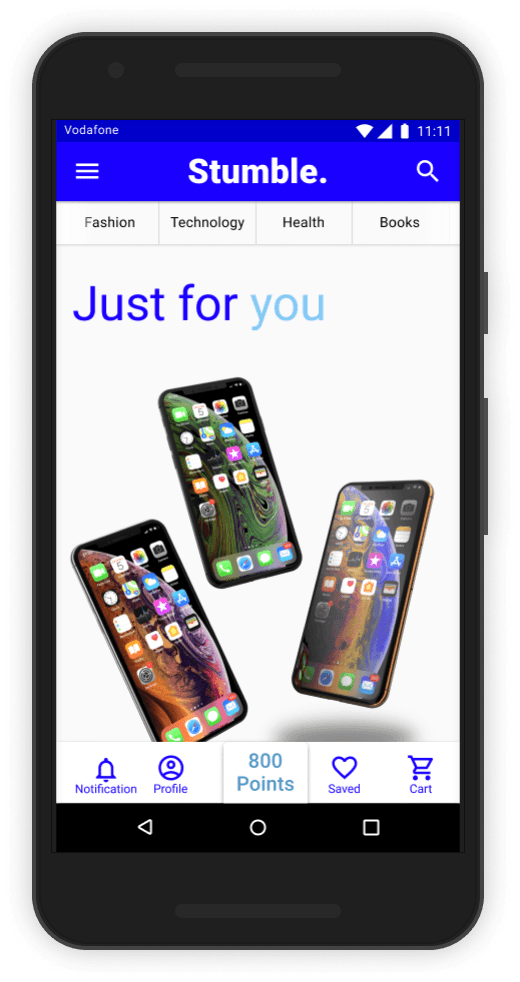
Stumble makes it easy for customers to look for products by creating a review community that customers can trust. Also Stumble creates less distractions by only recommending the products that customers are interested in.
From researching through tons of untrustworthy information it turns a tedious process into an easy and rewarding one. Essentially making it a one-stop-shop app.
To find out more about the problem I focus on UX Research methods first (Interviews, Affinity Mapping, Competitive Analysis and Comparative Analysis) to uncover the user pain points.
INTERVIEW INSIGHTS
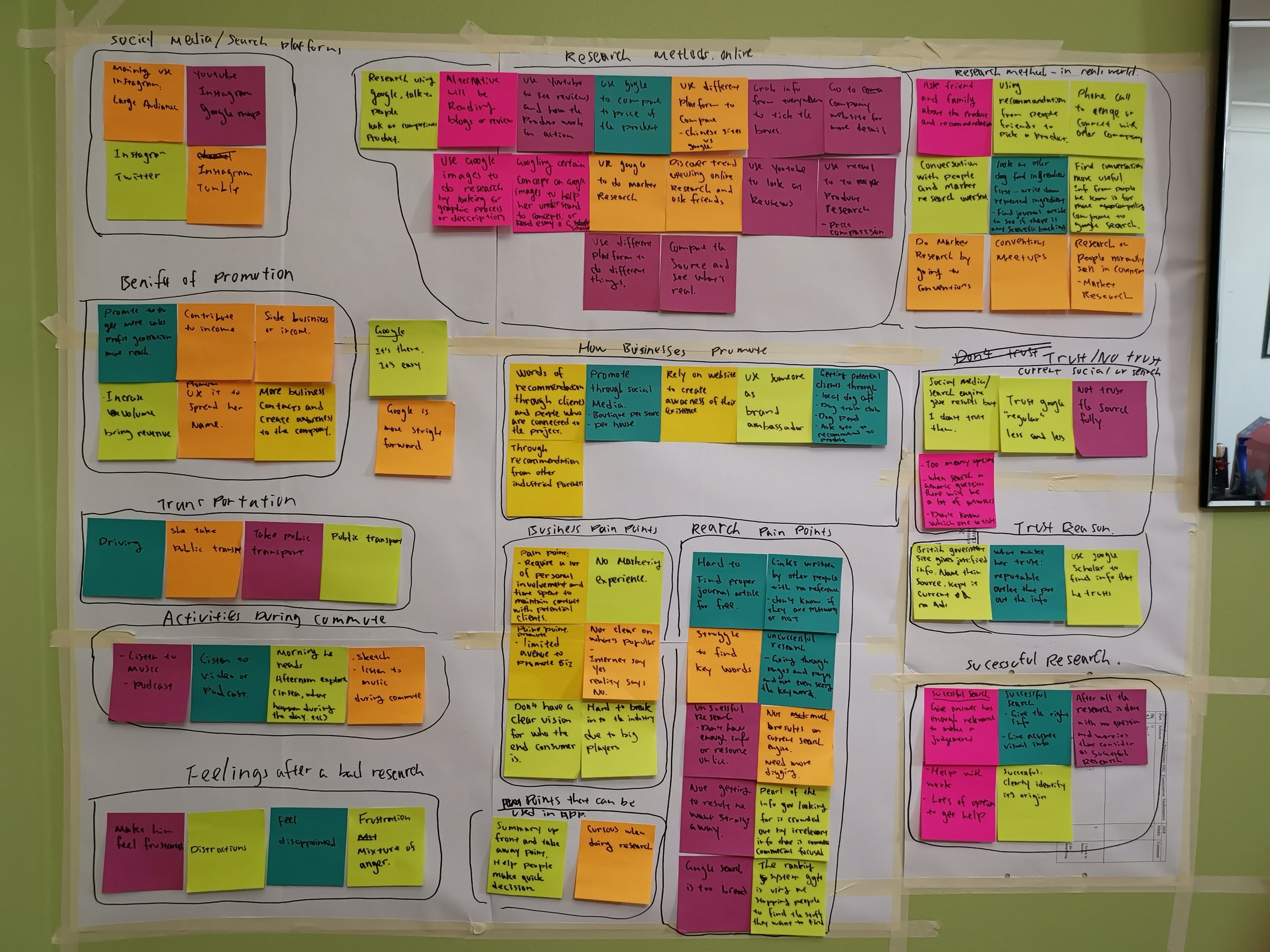
After conducting 11 interviews I created an affinity map to help refine the findings and also to help us define what our focus moving forward should be.
TAKEAWAY FROM THE SESSION
Users trust word of mouth
Users trust with clear origin of the information
There are too many distractions
Users don’t trust the source
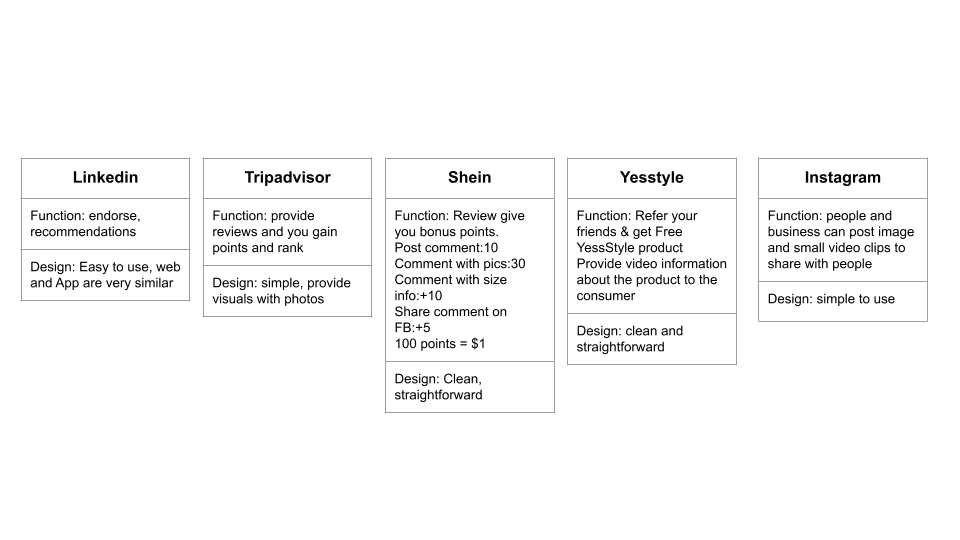
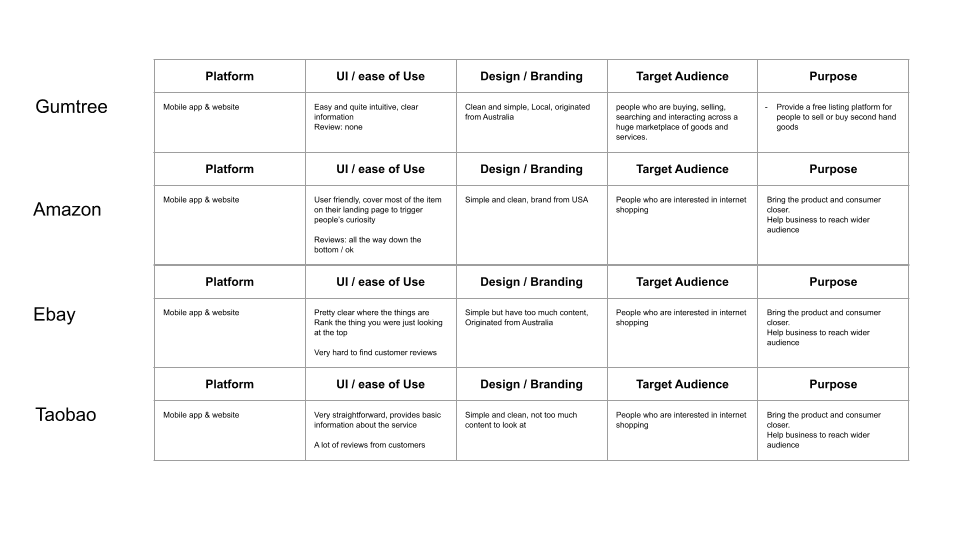
COMPARATIVE & COMPETITIVE ANALYSIS
By Analysing the competitor and similar product it helped to see what is already on the market and what the market needs.
COMPARATIVE HIGHLIGHTS
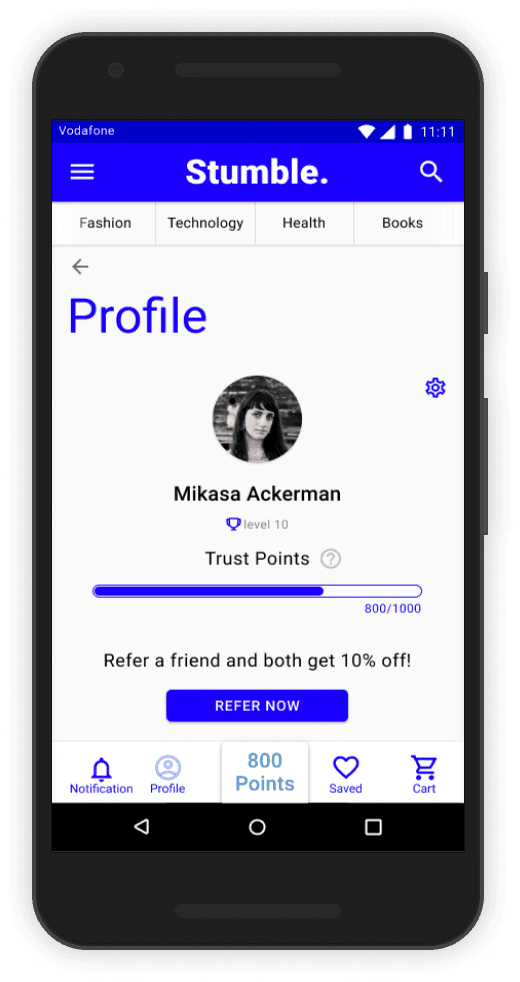
Reward system
Referrals
Endorse and recommendation
COMPETITIVE HIGHLIGHTS
No review section or hard to find
Available on both mobile and web
Few of them has video for the product
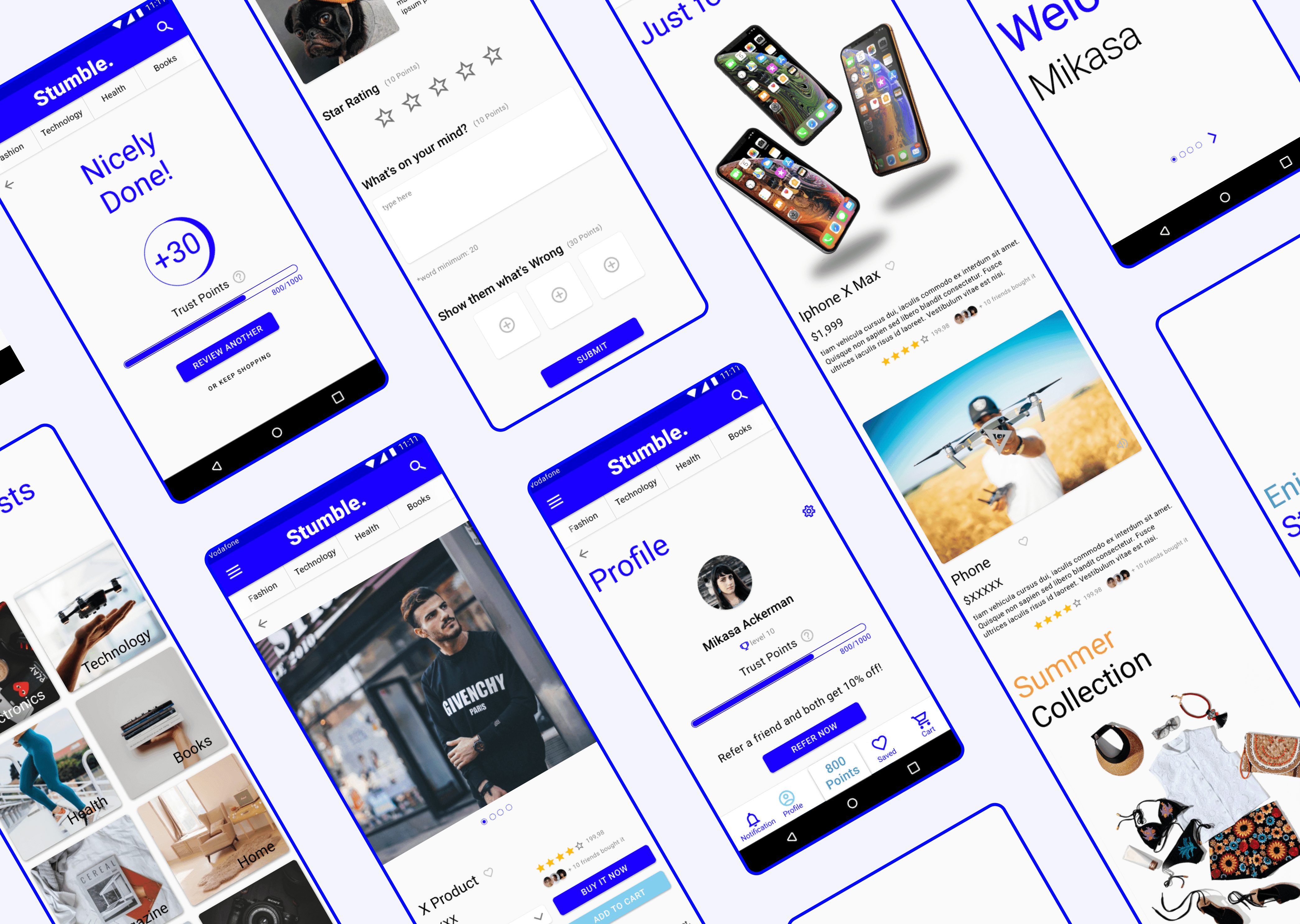
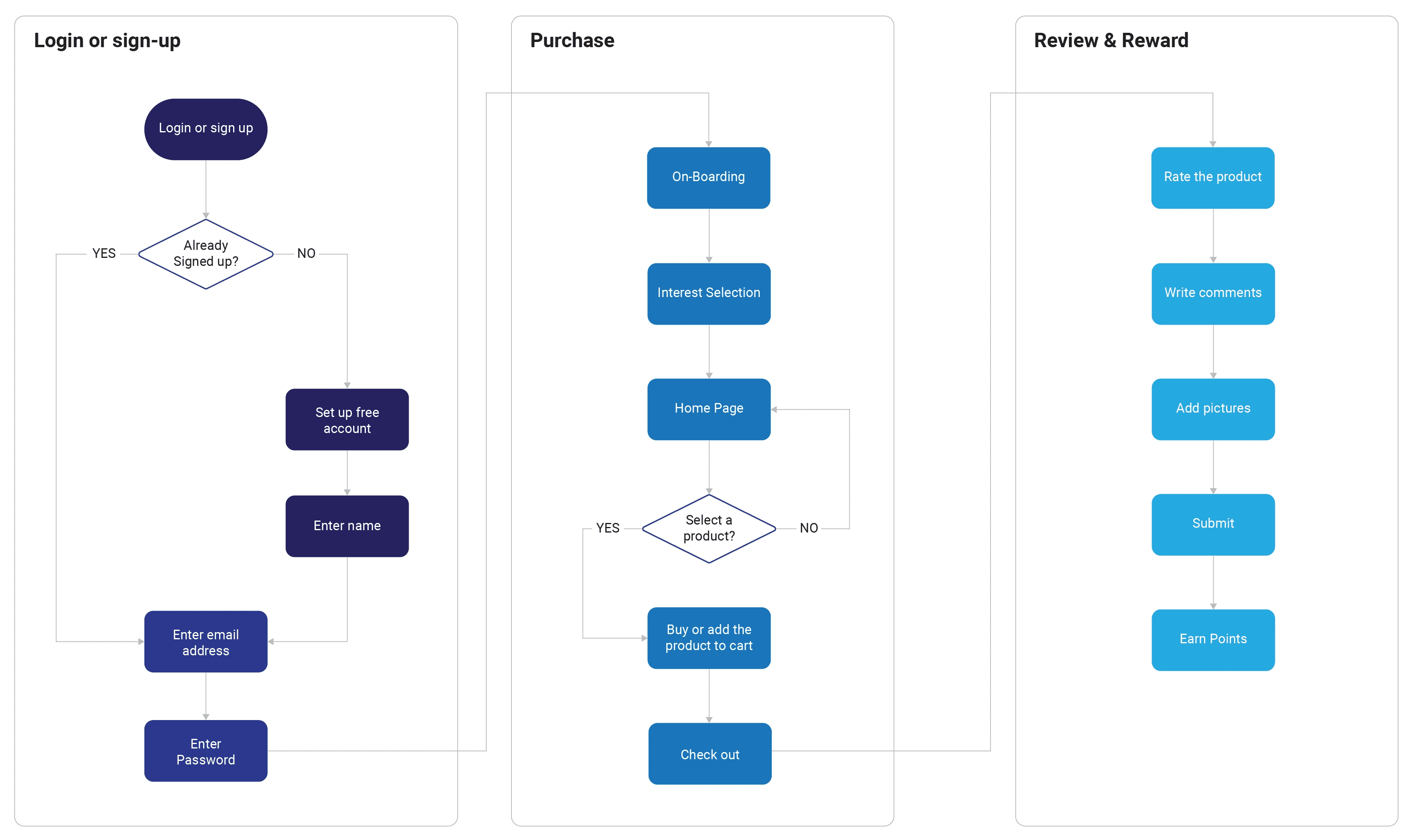
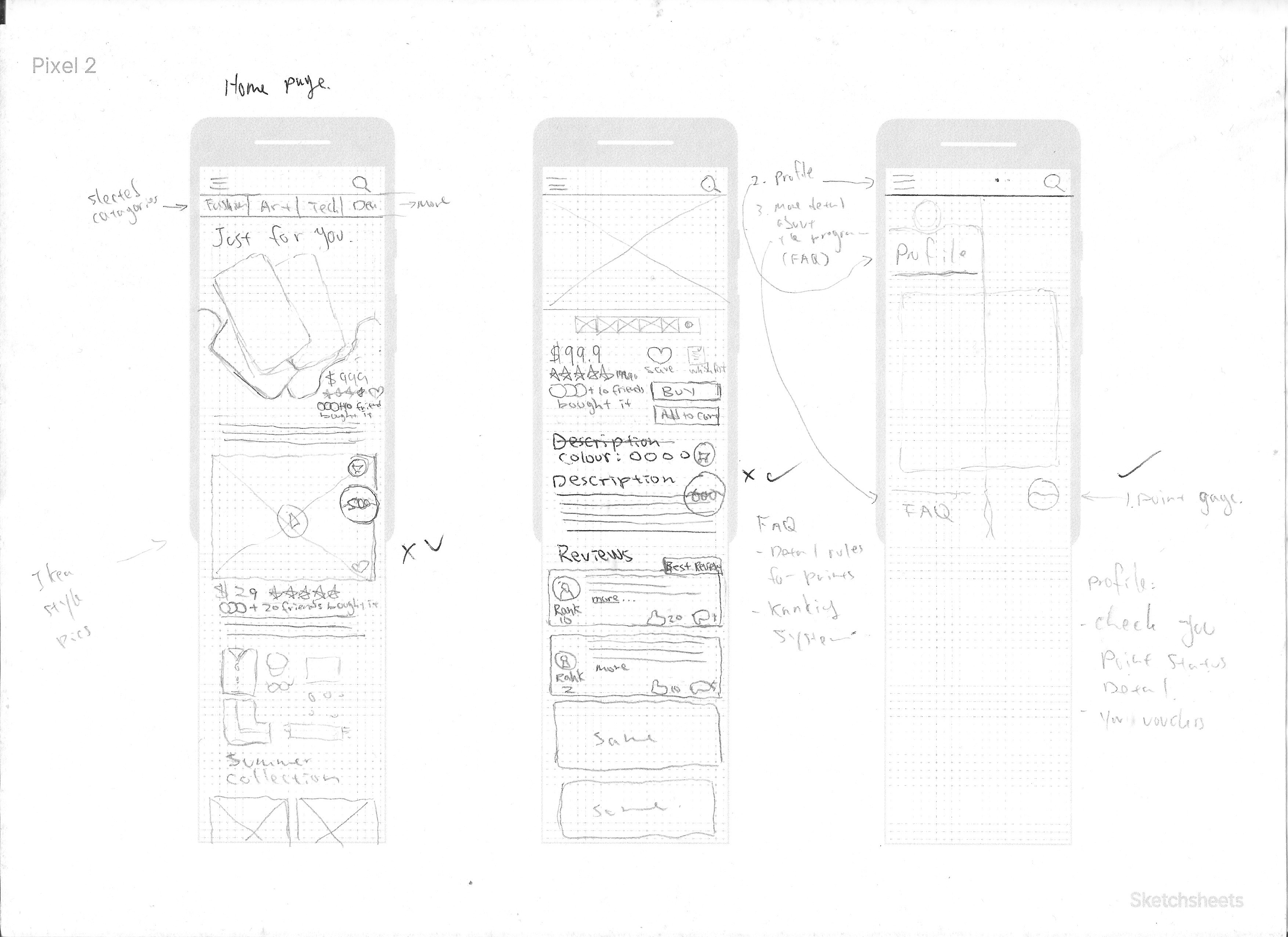
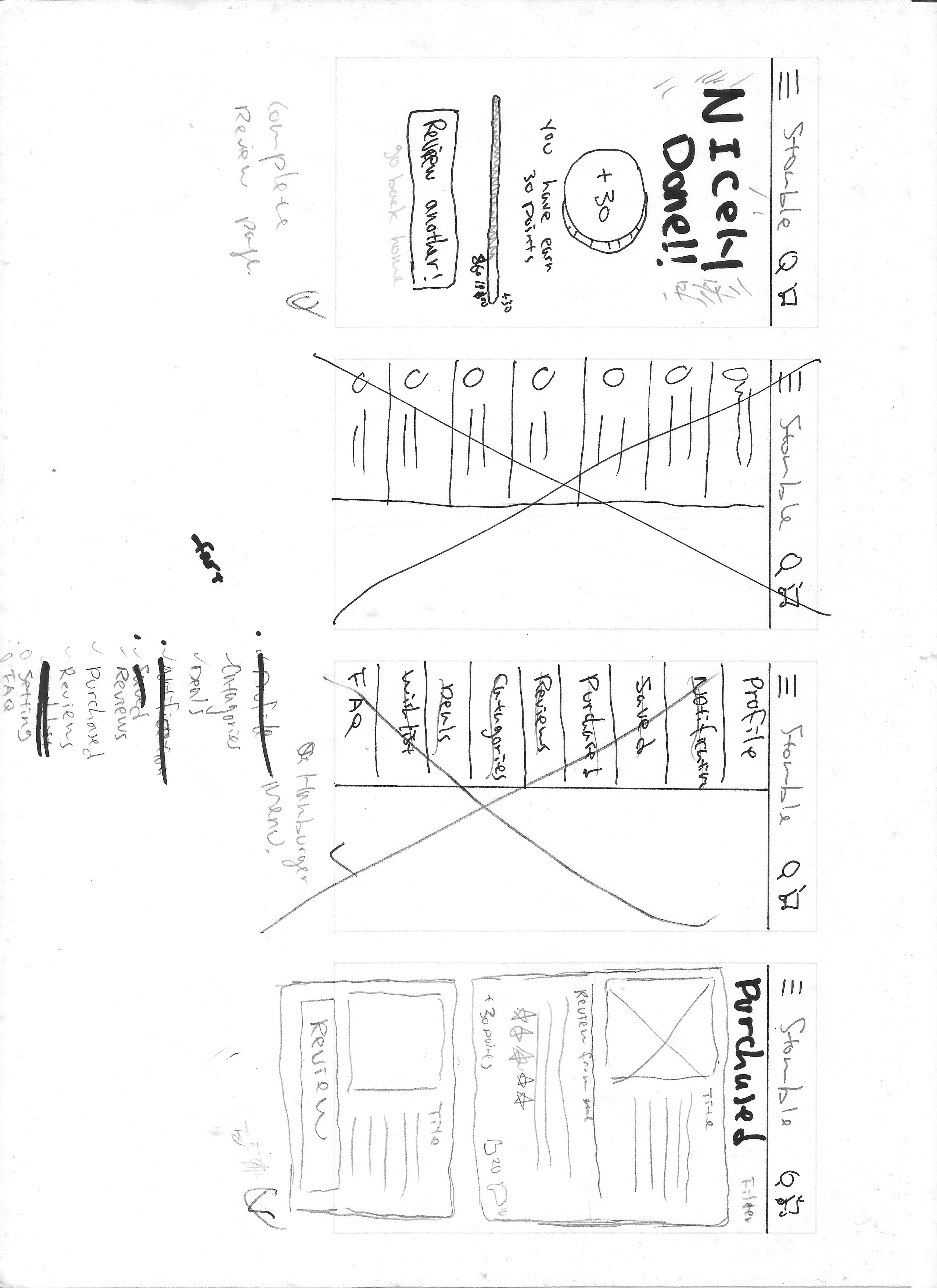
THE MVP
After research and consolidating the data I begin to form my MVP for the product.

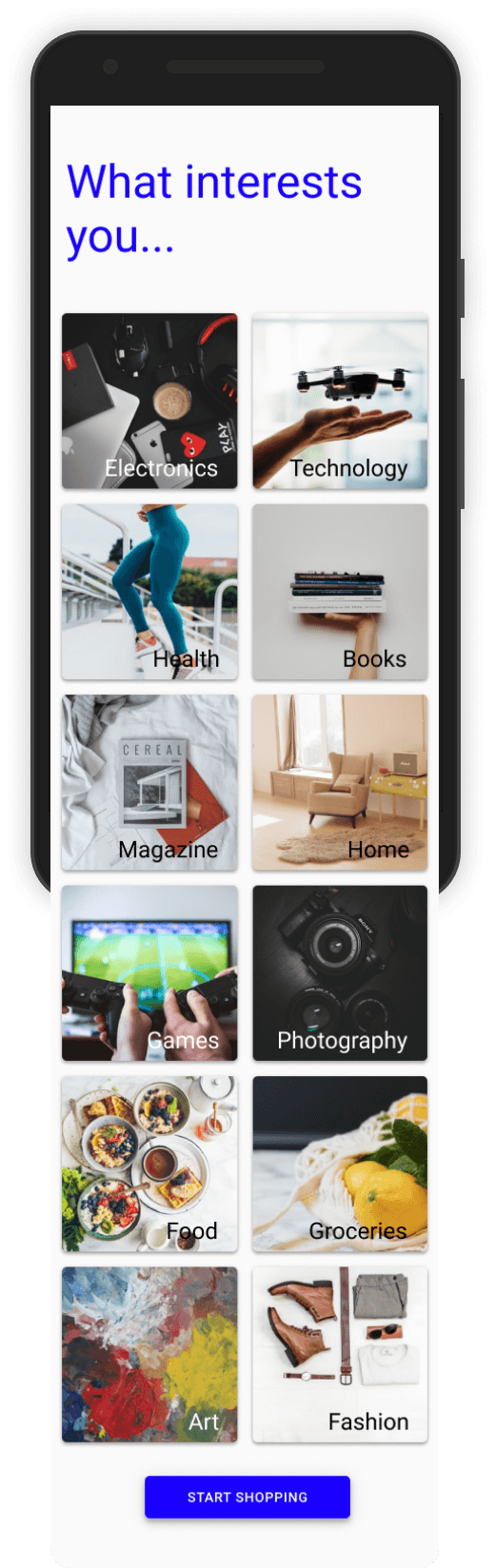
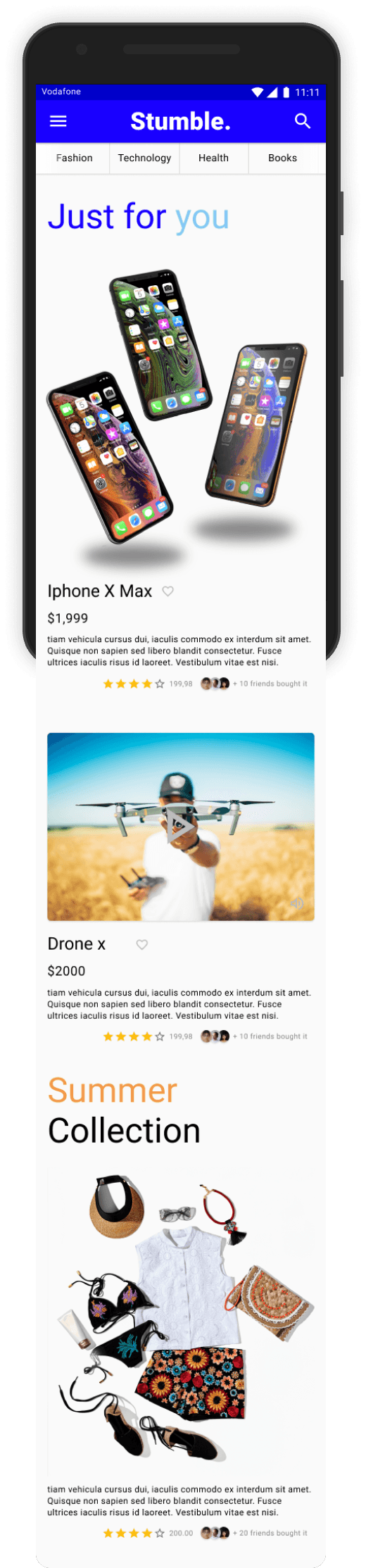
Help users to find product without distractions

Help users discover new products

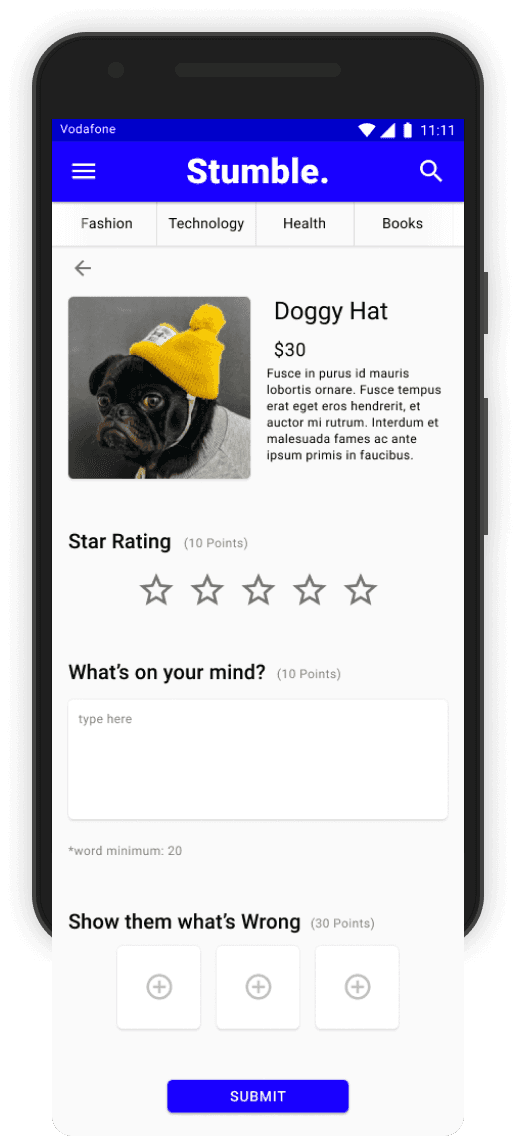
Build a trustworthy review community

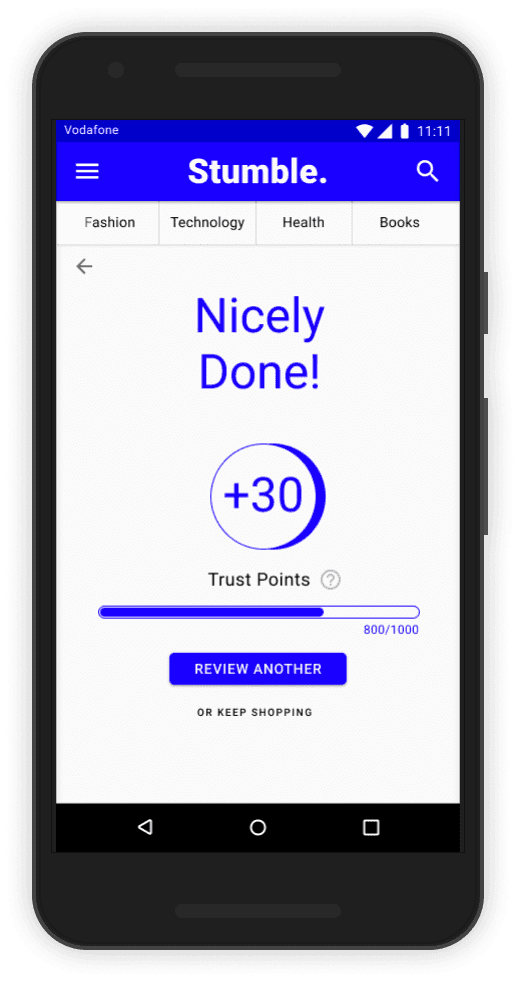
Reward users for their reviews