While our current results page provides users with the ability to filter through thousands of records to find relevant information, it lacks functionality for more in-depth investigations. Currently, users must download the CSV from the platform, follow the link to the audio, and sift through minutes of additional call recordings before arriving at the answer they seek. To streamline the process and enable users to jump directly to the desired answer, we aim to implement new features that will enhance the platform's capabilities.
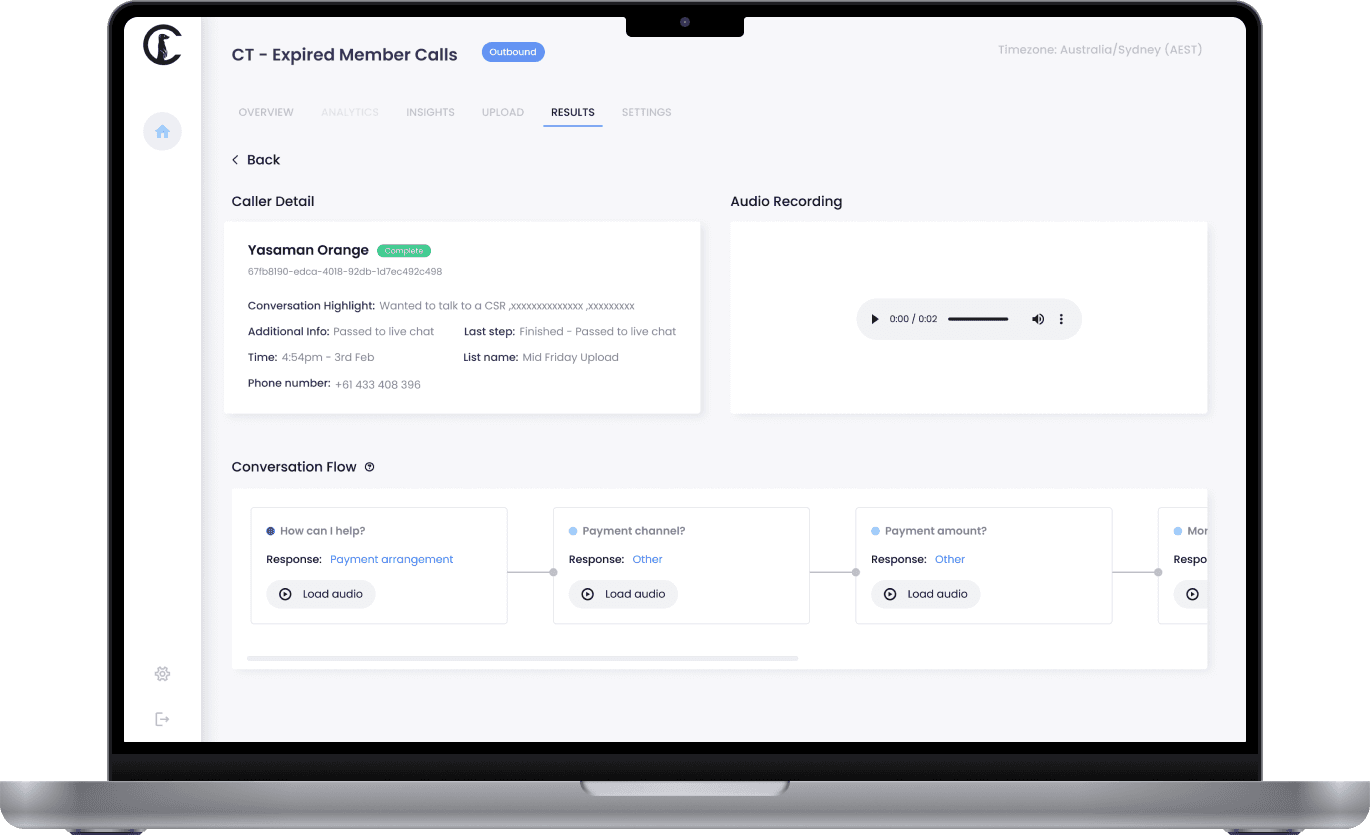
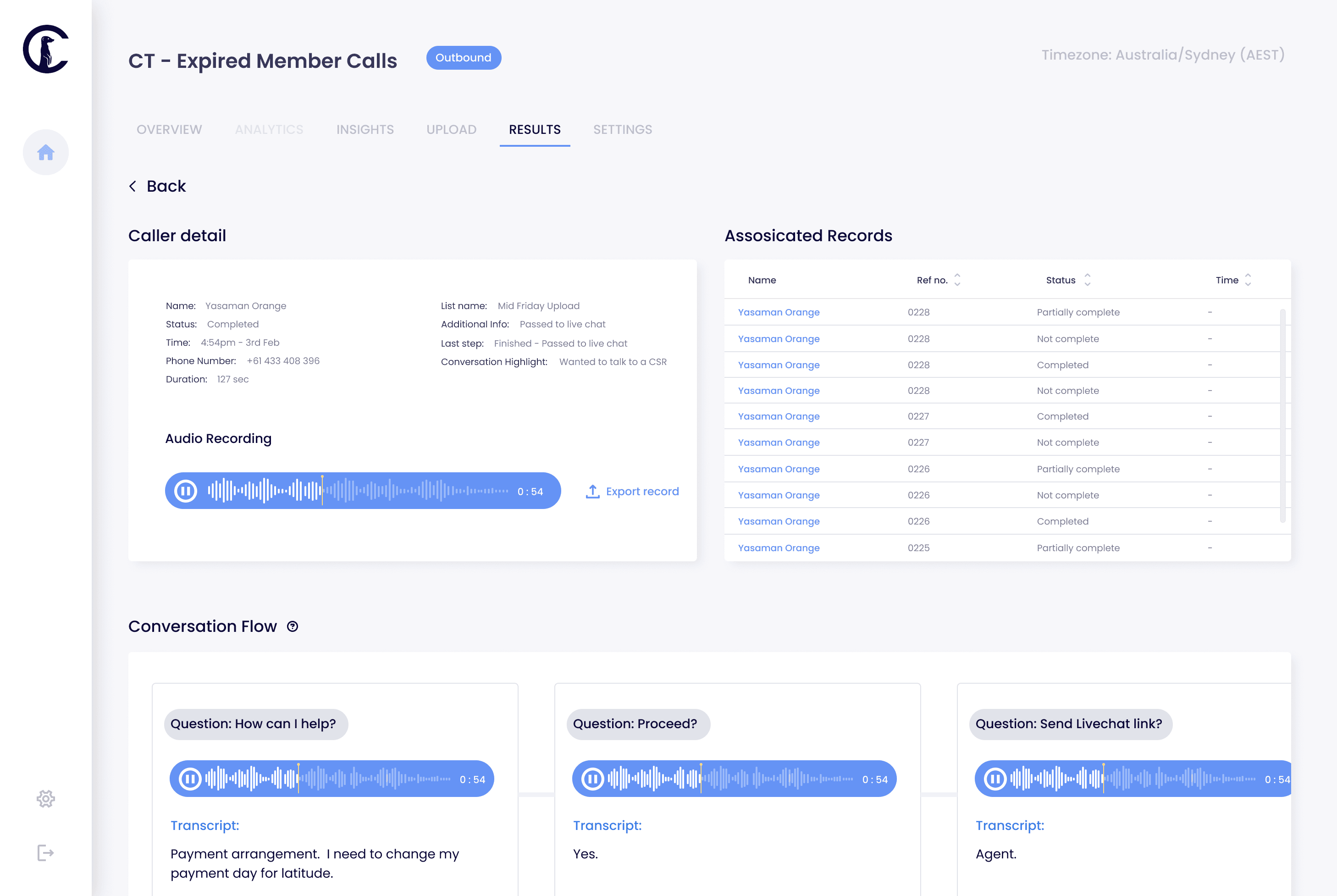
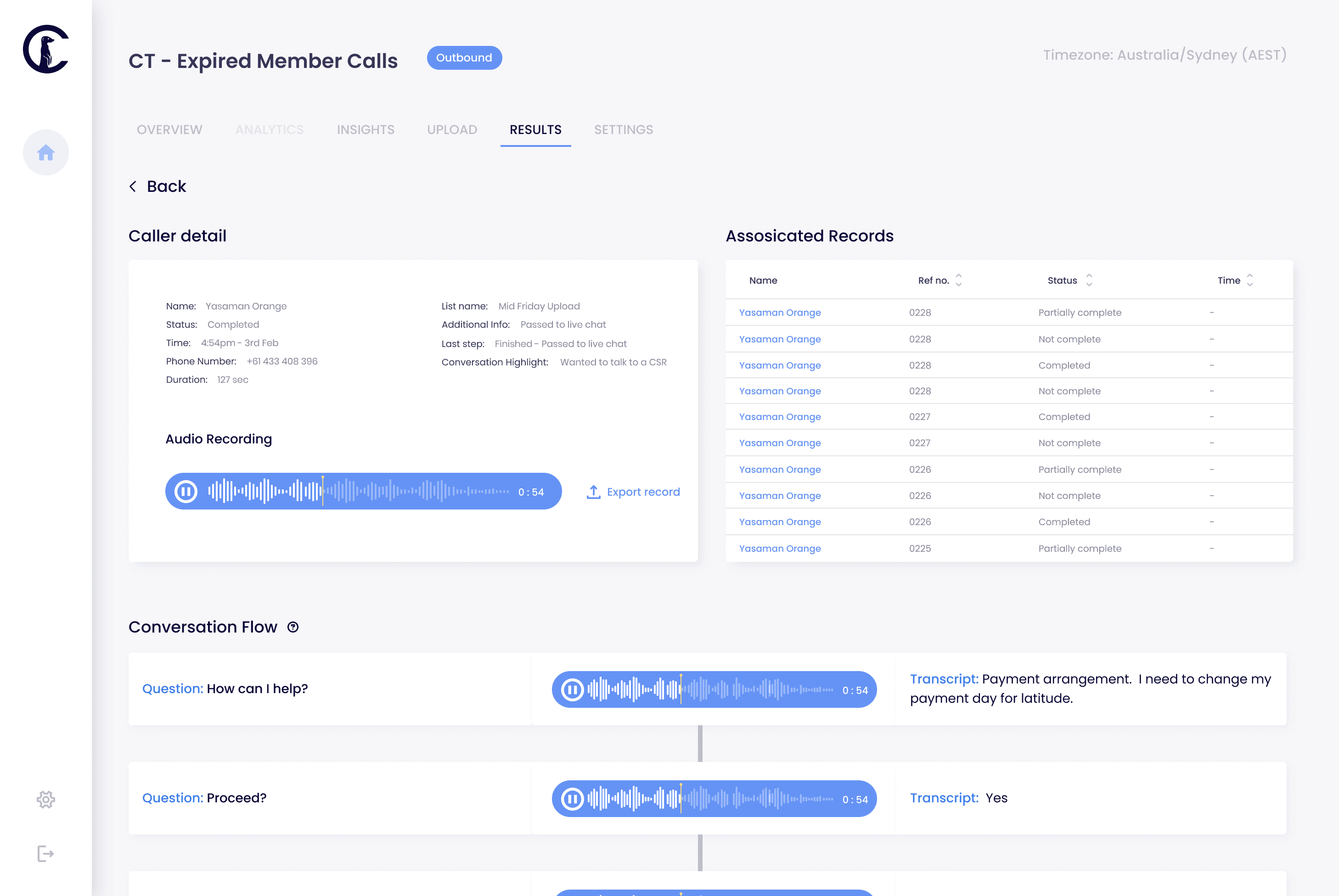
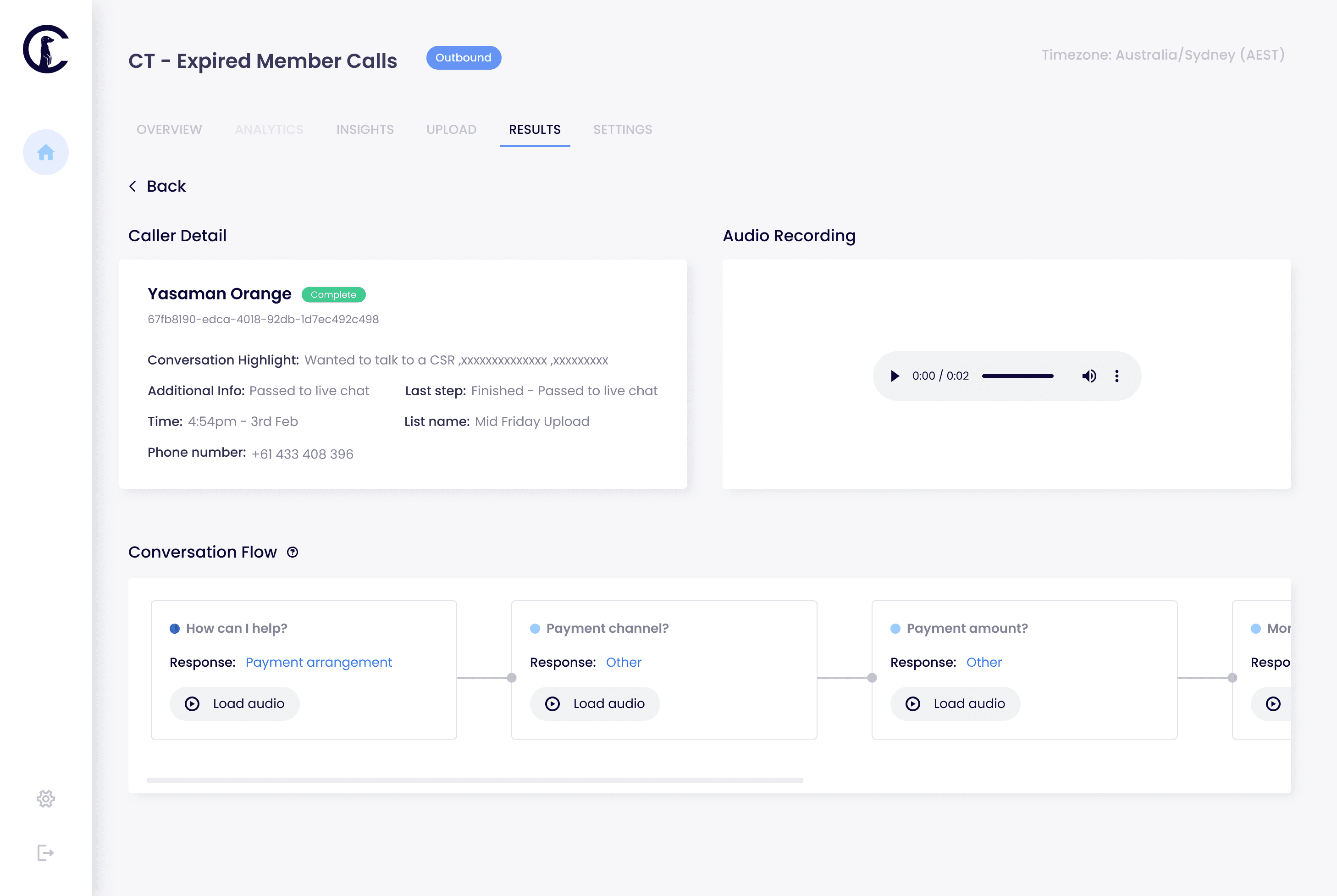
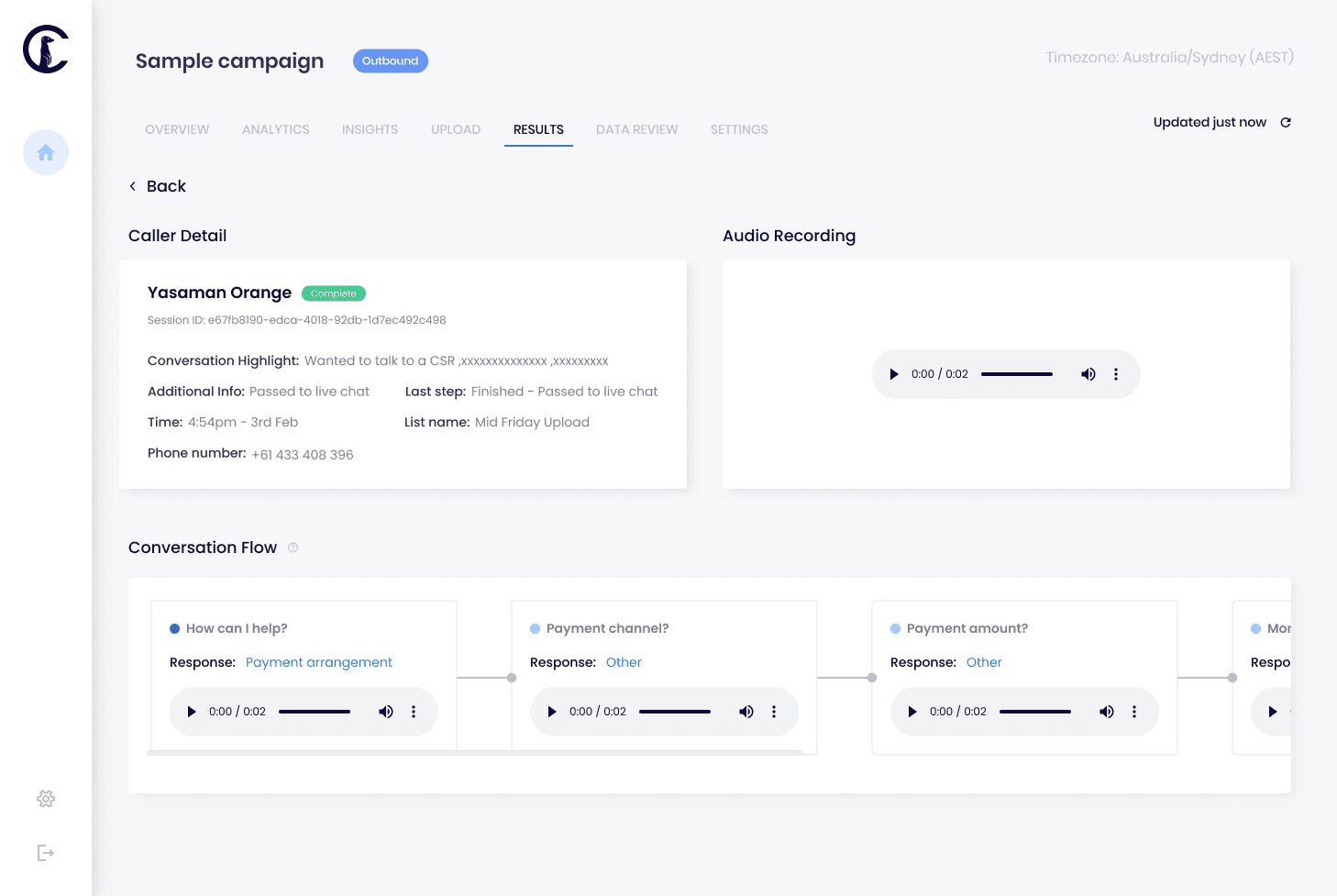
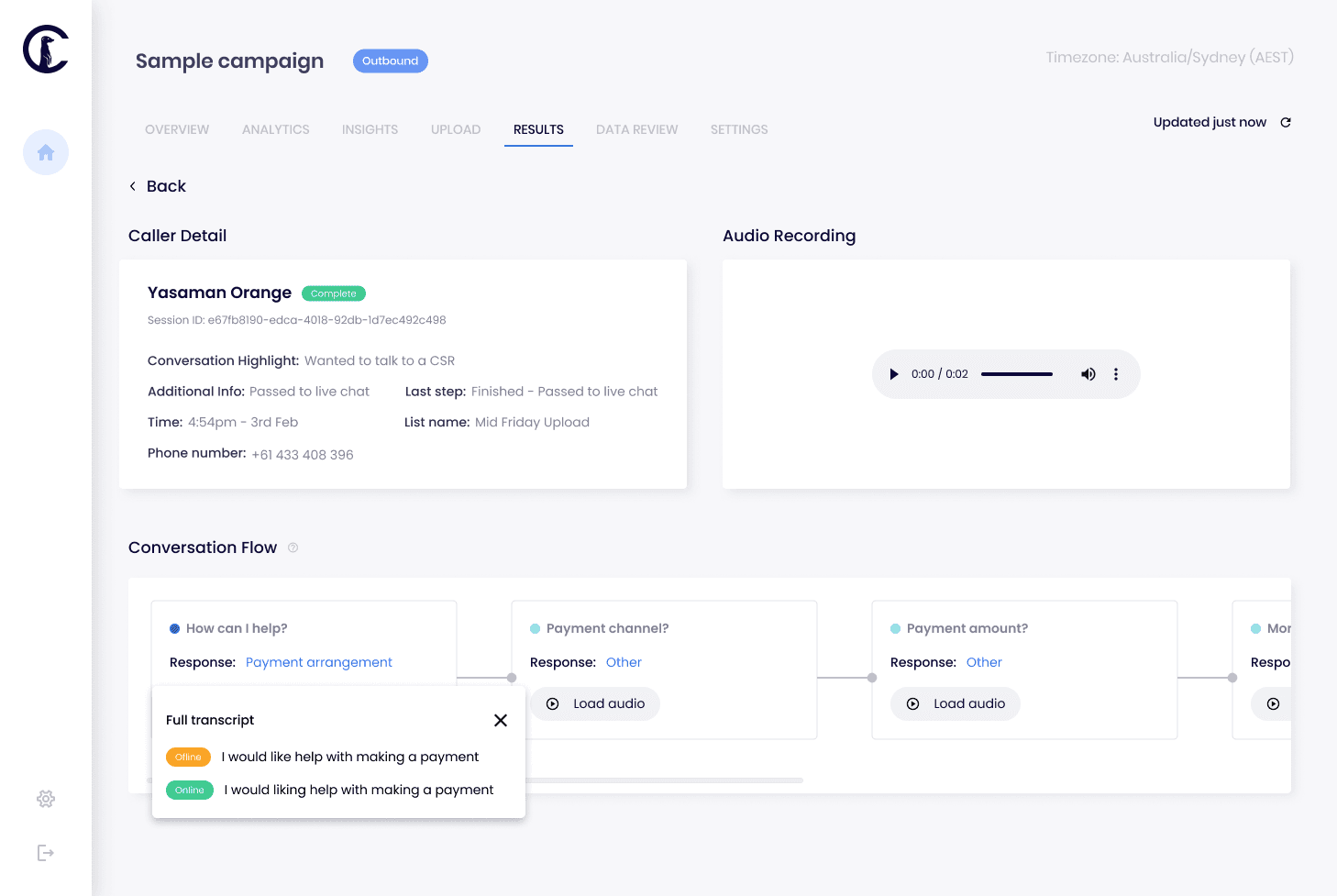
To address this issue, we propose creating an 'Individual Caller Page.' By clicking on the names displayed on the results page, users can access a detailed page that includes caller information, the complete audio recording, and the conversation flow with audio recordings of specific questions and responses. This page will provide users with a comprehensive overview of each call and allow them to easily download and share any necessary audio with their teams.
SCOPING SESSION WITH STAKEHOLDERS
Before we develop any new features, we'll hold a meeting with the project owner, engineering team, and customer success team to discuss what the business needs and what problems users are facing.
During this meeting, I'll ask questions to better understand the feature and what its key components should be. This will help me identify the most important aspects of the feature and anticipate any technical challenges that may come up during the design process.
TAKEAWAY FROM THE SESSION
The user want to have quick access to the recording
Listen to audio on platform instead of downloading CSV and clicking a link to download the audio.
Show the conversation flow, question and the response from their client
VISUAL RESEARCH
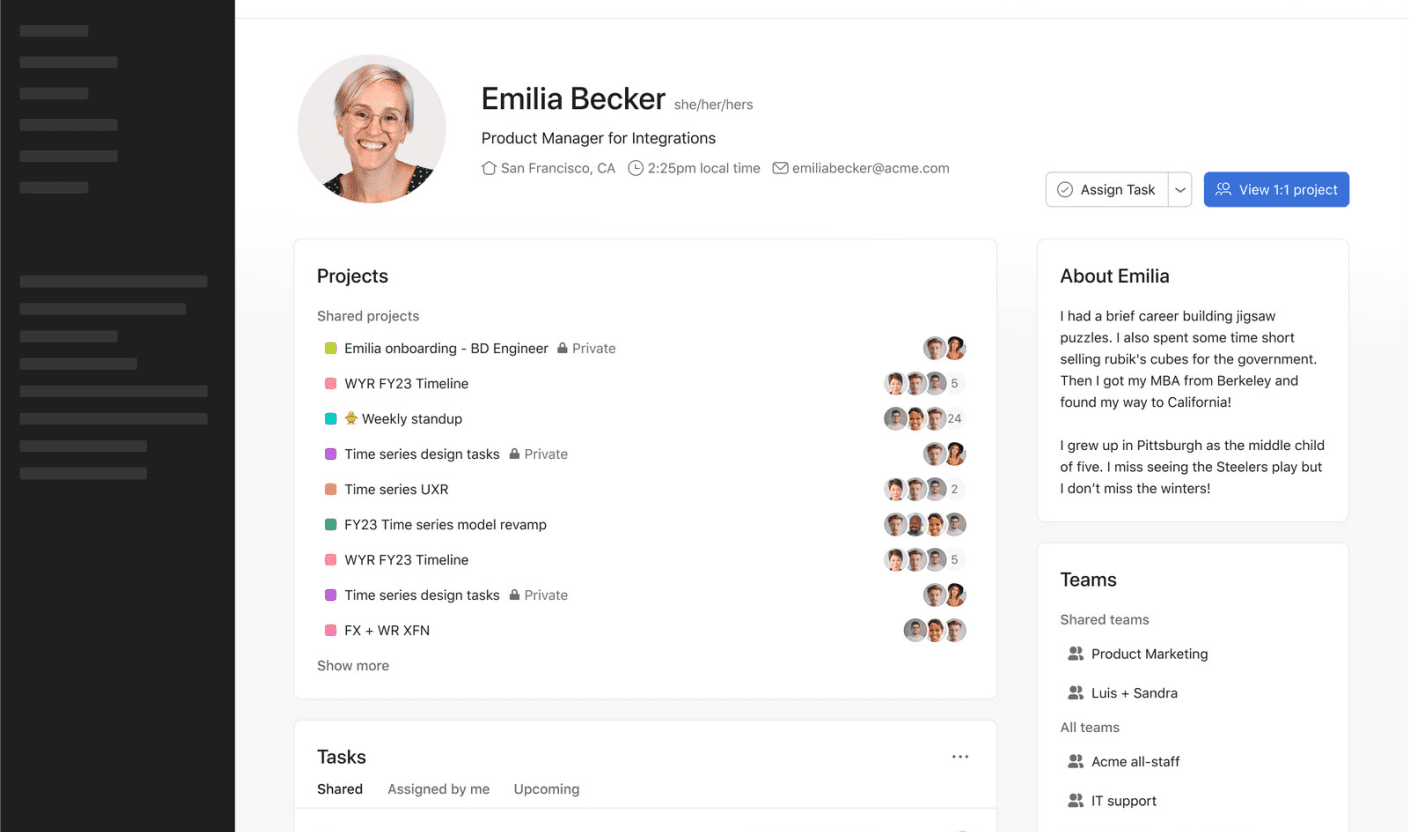
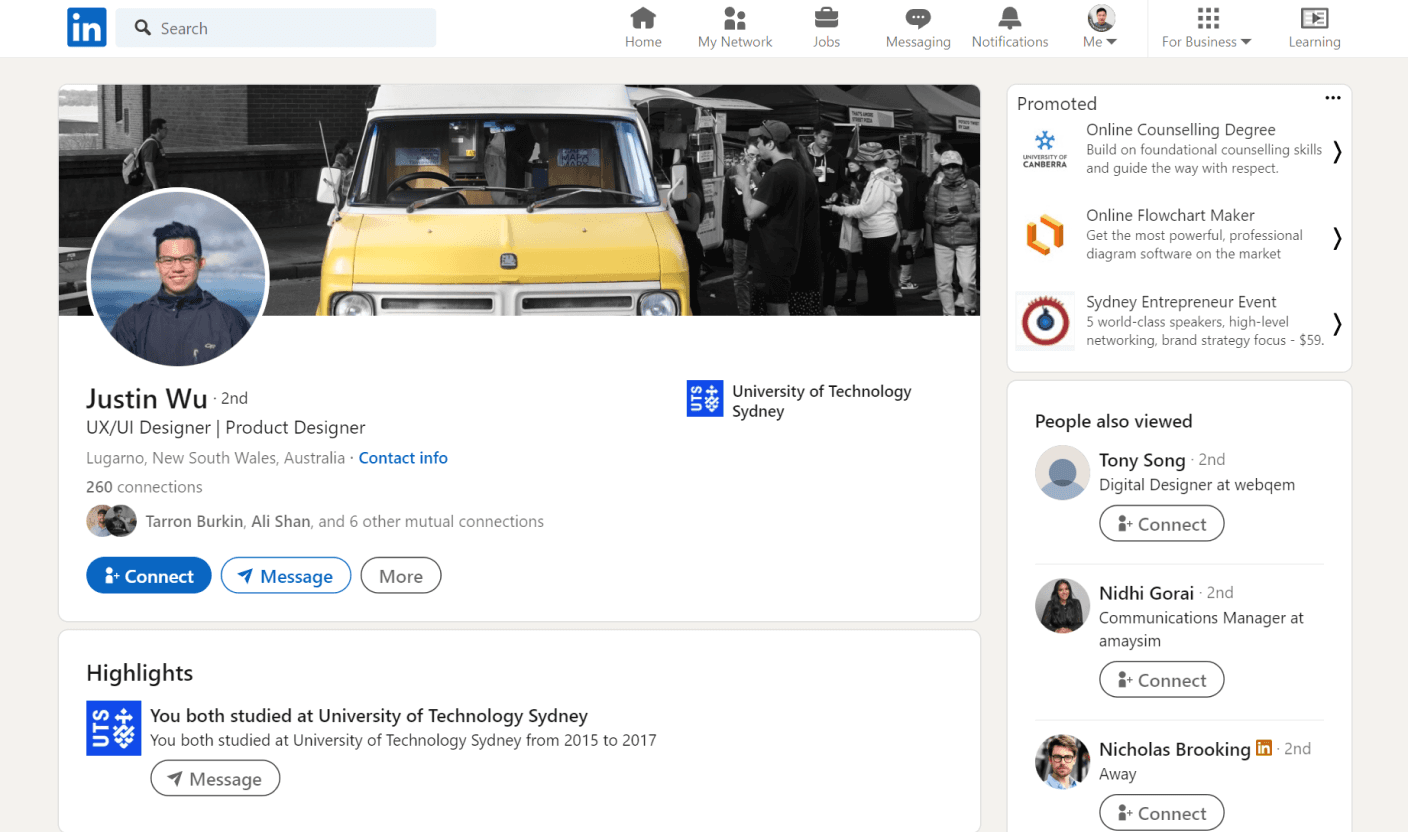
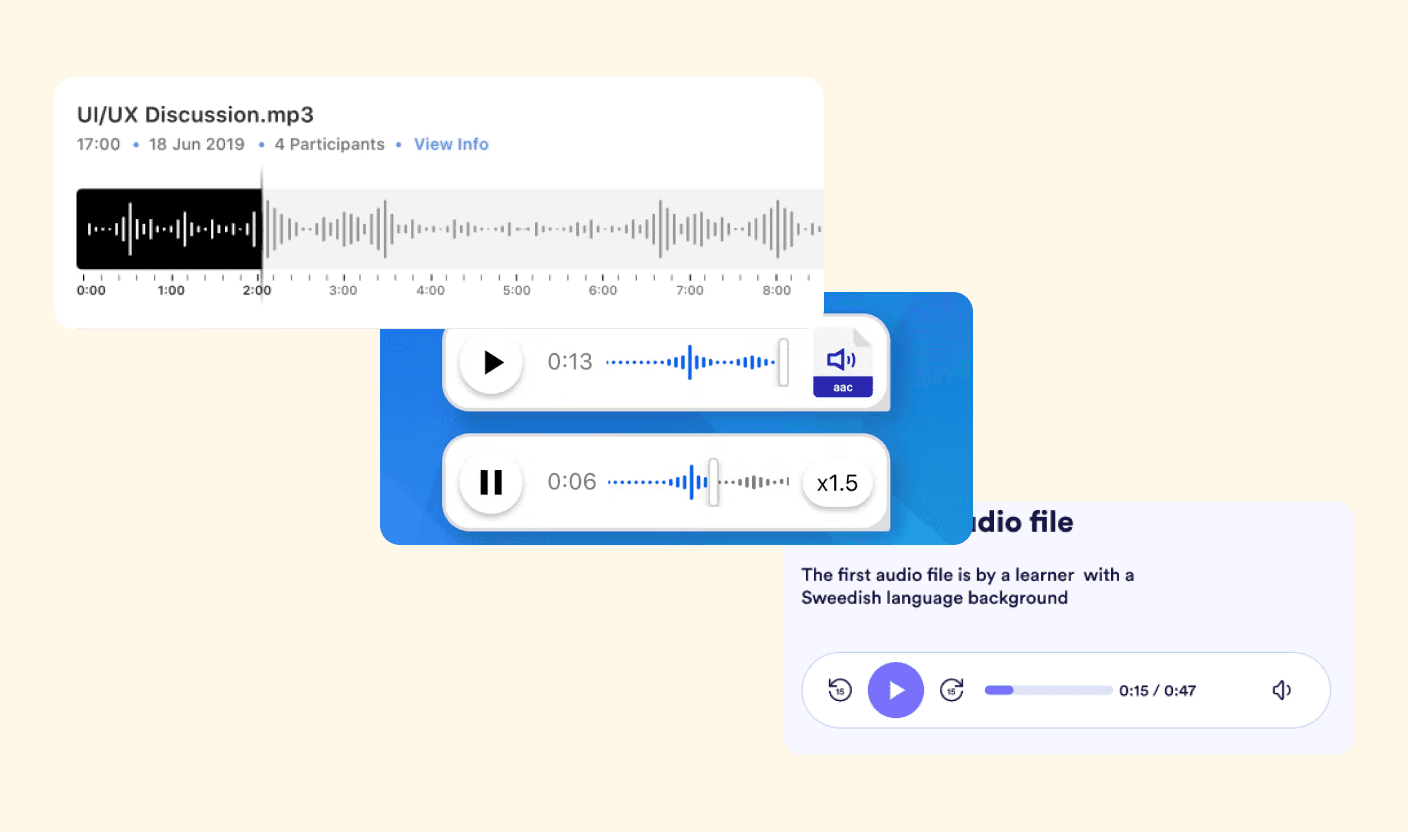
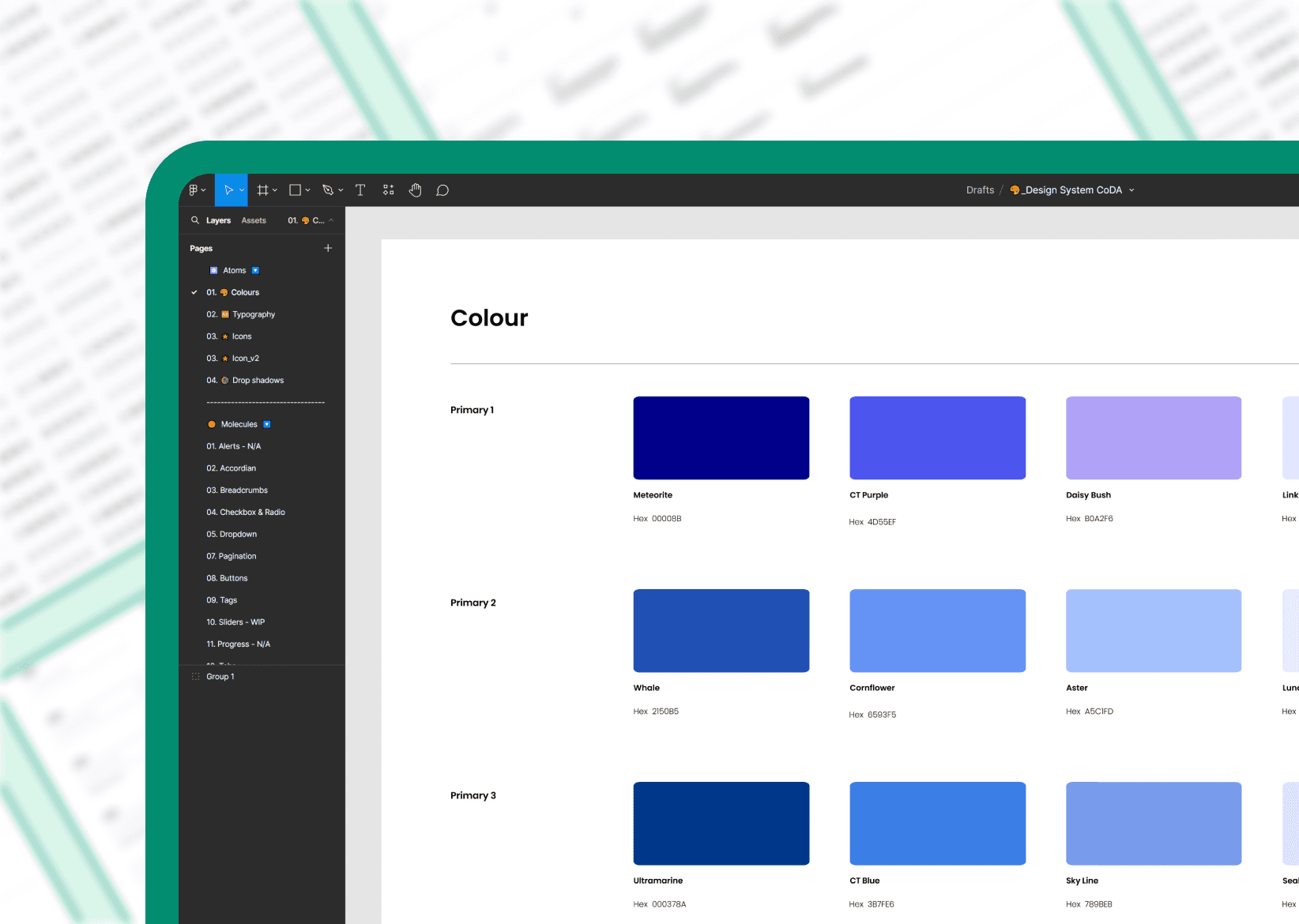
I looked at UI example from companies like LinkedIn, Asana and Dribble to get inspiration on the layout, hierarchy of the information that is similar to the page design I am looking for. Also look at different sound bar designs to make the design more impactful.
Use different colours in Project to help user identify different projects
Collapsible information
Bento design to help categories information
Bento design to help categories information
Use colour and font size to create hierarchy for example: black text for name grey text for current location
Cluster that shows where the conversation is at in the audio
Showing time stamp
Ability to adjust play speed