I joined Curious Thing as a UX/UI Designer a year and a half ago, when the team comprised only two designers. Being part of a small team required me to handle various design tasks, from marketing materials to UI/UX aspects.
A standout project for me was developing a design system for Curious Thing. As the sole designer on the project, I led the entire process with support from other team members. Our aim was to enhance Curious Thing's brand scalability and consistency by creating a cohesive UI system for the platform.
Upon joining Curious Thing as a UX/UI Designer, I noticed we used Sketch for design-to-development, but lacked a crucial component: a unified design system. Our existing system was fragmented, inconsistent, and lacked documentation.
This led to inefficiencies and inconsistencies across teams. By creating a solid design system, we improved workflow and product cohesion.
WHAT ARE OUR GOALS?
After getting approval from our senior product designer and CTO for my idea, I set some goals for myself to improve our product development process, including:
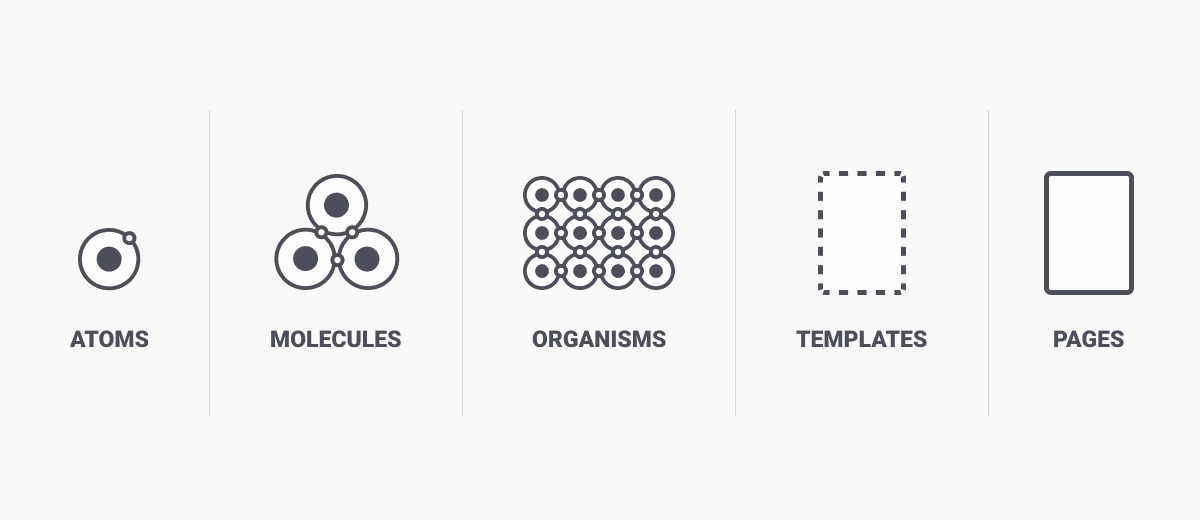
I discovered that the Atomic Design method is the most effective way to organise a design system. This approach emphasises the design elements and how they work together to create interfaces, and it promotes consistency and scalability within the system. We use this method to categorise our components into five groups: Atoms, Molecules, Organisms, Templates, and Pages.
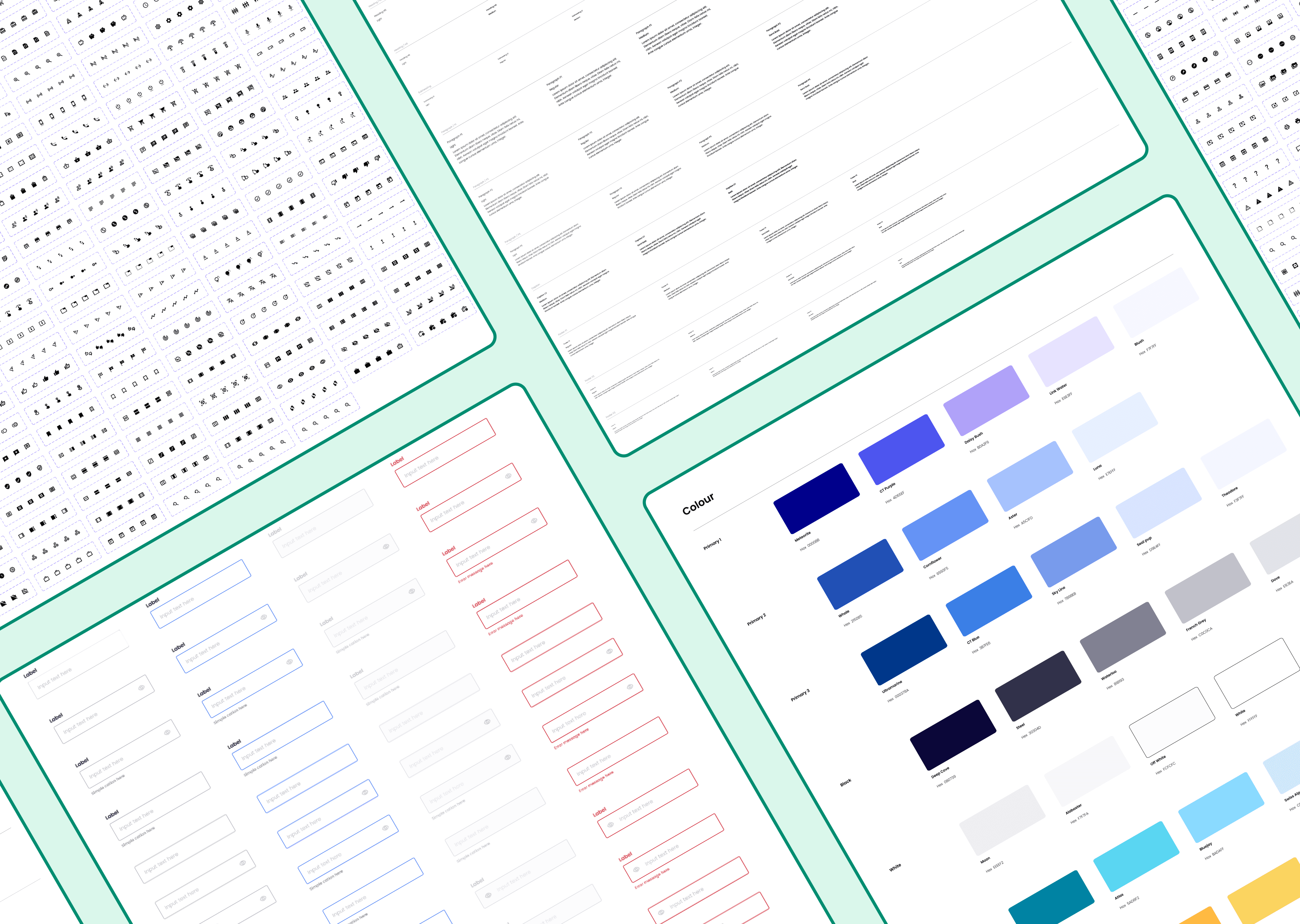
As we're following the Atomic Design approach, I began creating the smallest units - atoms - that will serve as the building blocks for our design system. These include typography, colours, and icons.
Our design system is constantly evolving as we iterate, learn and make changes. At the moment, we have a solid foundation of basic components that have improved our team's efficiency, consistency and standardisation.
Our next steps involve expanding our component library with more advanced components, including brand elements, illustrations, and animations. We're also developing processes and best practices to ensure that our documentation stays up-to-date and remains in sync with both design and code.